Node.js Express.js application using the MVC (Model-View-Controller) Structure
Table of contents
No headings in the article.
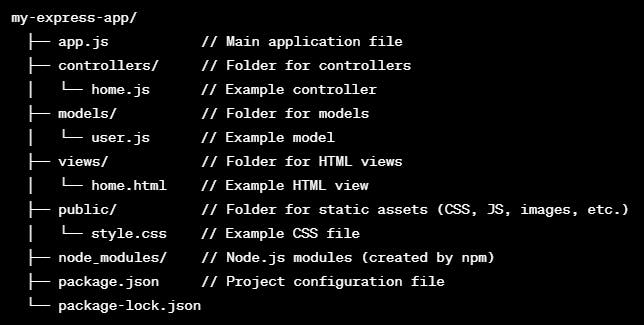
To create an Express.js application using the MVC (Model-View-Controller) structure, you'll need to organize your code into different folders and files for models, views, and controllers. Here's a simple example of an Express.js application following the MVC pattern:

Here's how you can create an Express.js application following this structure:
Initialize a new Node.js project and install Express.js :

Create your
app.jsfile:
Create a simple model (
models/user.js) to represent a user:
Create a simple controller (
controllers/home.js) that handles requests and sends HTML directly:
Create a simple CSS file (
public/style.css) to style the view:
Finally, start your Express.js application:

In your web browser's address bar, enter the following URL:

Ultimately, your browser Generate Get request will look like this:

Please add your Suggestion for Future Blogs Thanks you 😊